制約
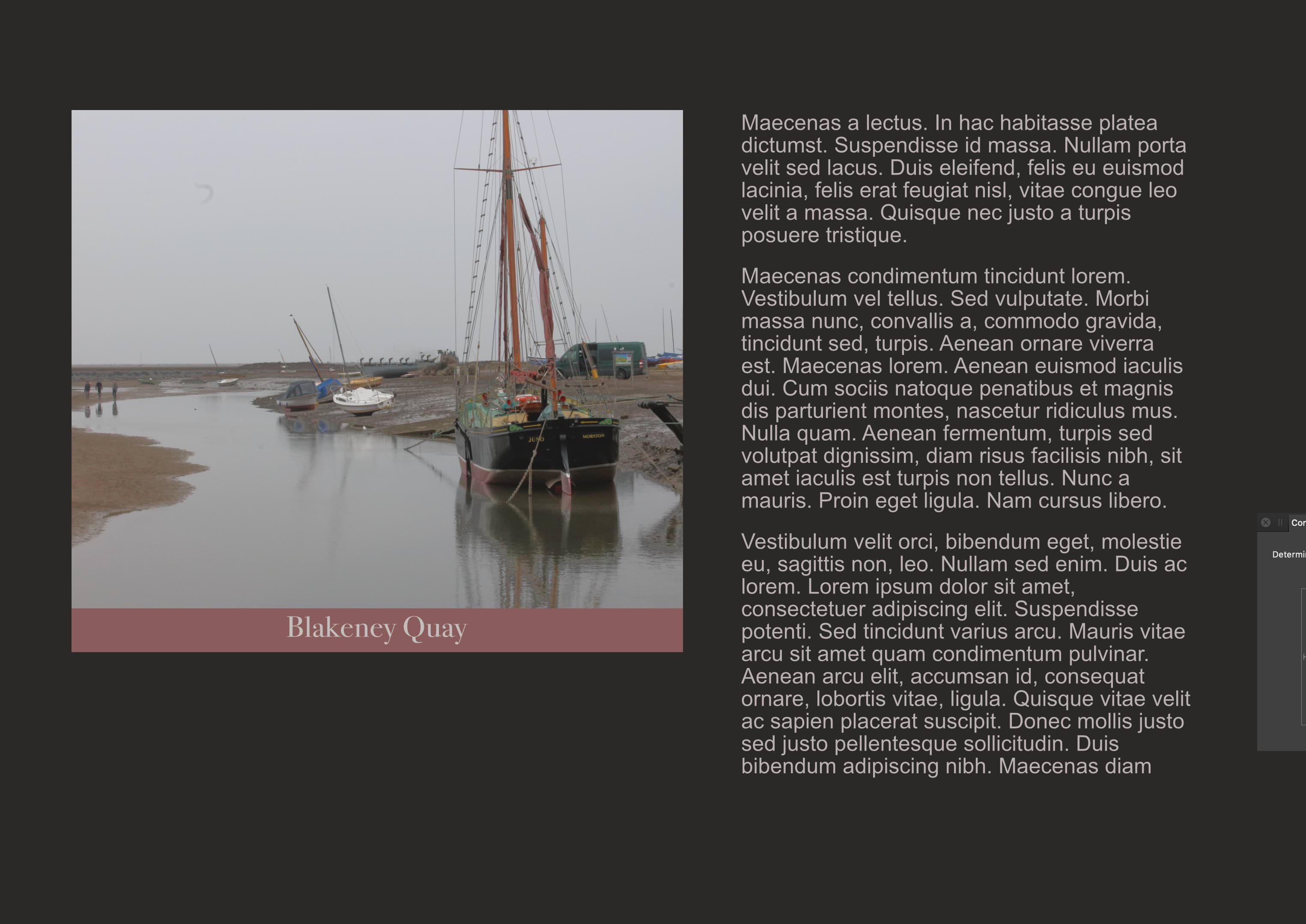
親オブジェクトのサイズを変更した際、子オブジェクトをスケーリングしないための指定や、親にアンカーさせるための指定を、柔軟に行うことができます。これにより、デザインのレイアウトを素早く簡単に変更することができます。たとえば、見出しのテキスト片をピクチャフレーム内にネストし、アンカーリングやスケーリングの状況に応じてその形状と見出しの内容を調整できます。


![[制約]パネル](../../../shared/constraints-panel.png)
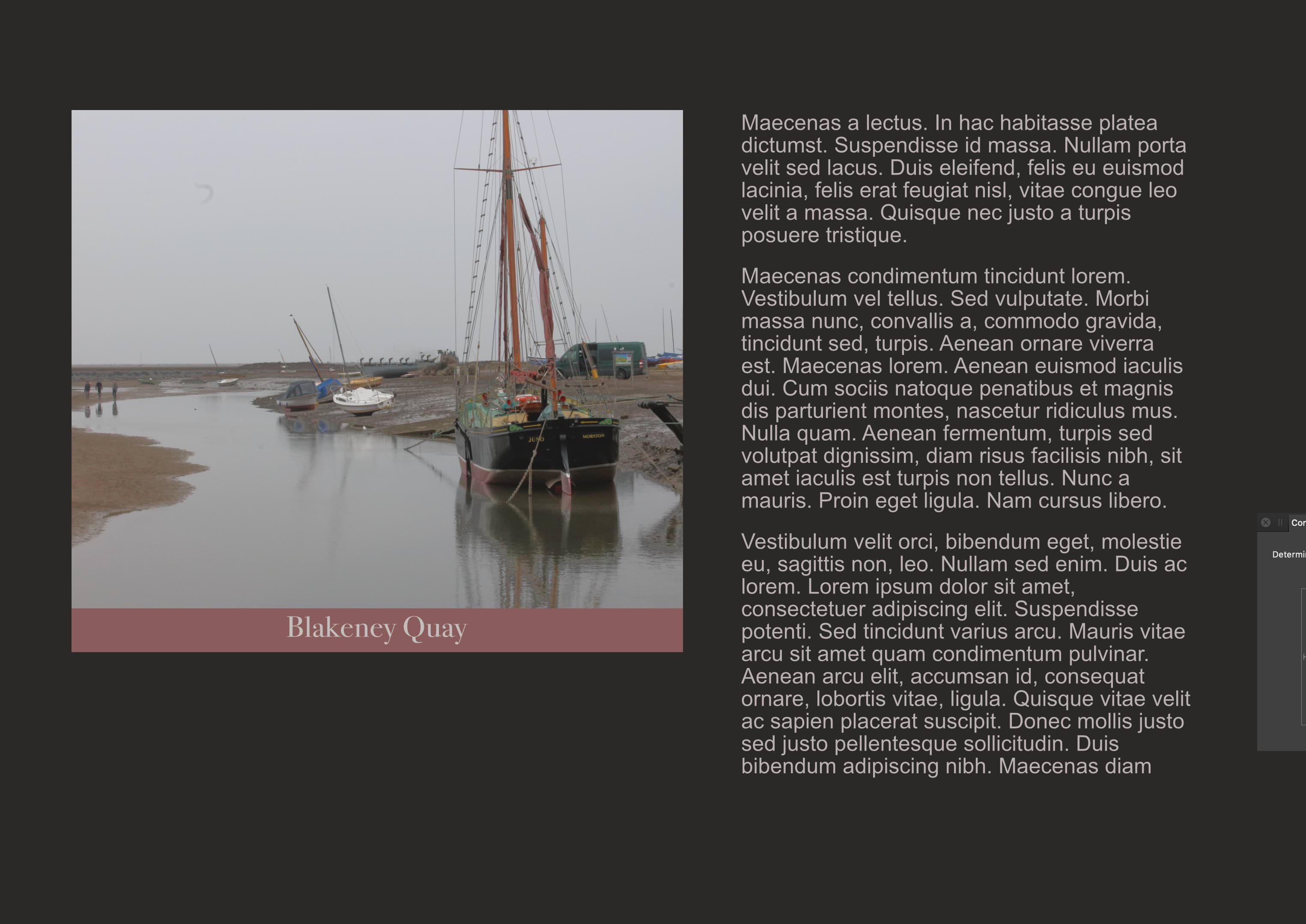
親オブジェクトのサイズを変更した際、子オブジェクトをスケーリングしないための指定や、親にアンカーさせるための指定を、柔軟に行うことができます。これにより、デザインのレイアウトを素早く簡単に変更することができます。たとえば、見出しのテキスト片をピクチャフレーム内にネストし、アンカーリングやスケーリングの状況に応じてその形状と見出しの内容を調整できます。


![[制約]パネル](../../../shared/constraints-panel.png)
制約を使用すると、デザインの変更時に対象外のオブジェクトが意図せずスケーリングされるという心配がなくなります。スケーリングやアンカーを制限するオブジェクトを選択することで、スケーリングを常に思いどおりに行うことができます。
制約は親と子の関係にあるオブジェクト(親オブジェクトにネストされたコンテンツが含まれる場合)でのみ機能します。子オブジェクトのスケーリングとアンカーリングは、常に親コンテナを基準にして行われます。たとえば、ページとその子テキストフレームなどがこれに相当します。
デフォルトでは、親オブジェクトがサイズ変更されると、子オブジェクトもスケーリングされます。子オブジェクトは、デフォルトではアンカーされません。
親オブジェクトが不均等な比率でサイズ変更された場合、子が縦横比を失うのを避けるために、縦横比に[最小フィット]または[最大フィット]を設定することができます。
どちらの場合も、親オブジェクトが均等な比率でサイズ変更されると、子オブジェクトも均等な比率でスケーリングされます。