Gradients
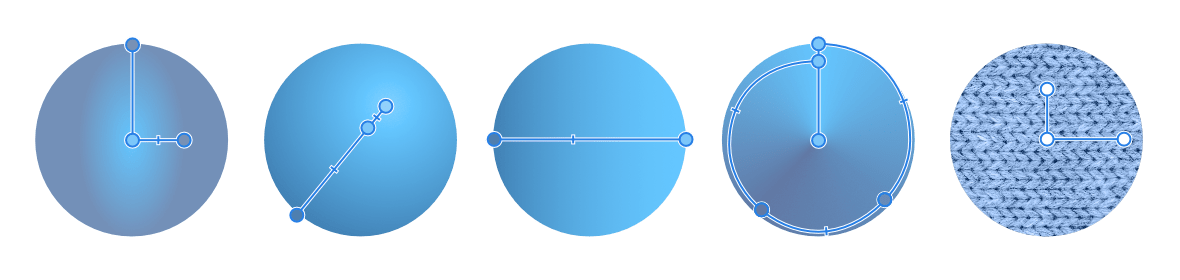
The Gradient Tool lets you draw a simple color gradient across your object. The created fill path can be edited directly on the object to introduce more than two colors along the gradient path, introduce opacity, noise, reposition added colors or control color transitions.