Isometric and axonometric grids
Affinity Designer makes use of a highly customisable isometric and other axonometric grids, perfect for isometric designs, UI/game design, digital design models, mock ups or designs which benefit from this style.

Affinity Designer makes use of a highly customisable isometric and other axonometric grids, perfect for isometric designs, UI/game design, digital design models, mock ups or designs which benefit from this style.

Isometric and other axonometric grids are, by nature, parallel projections. This means that grid lines never converge to a vanishing point as in perspective projections. Perspective projections are not supported in Affinity.
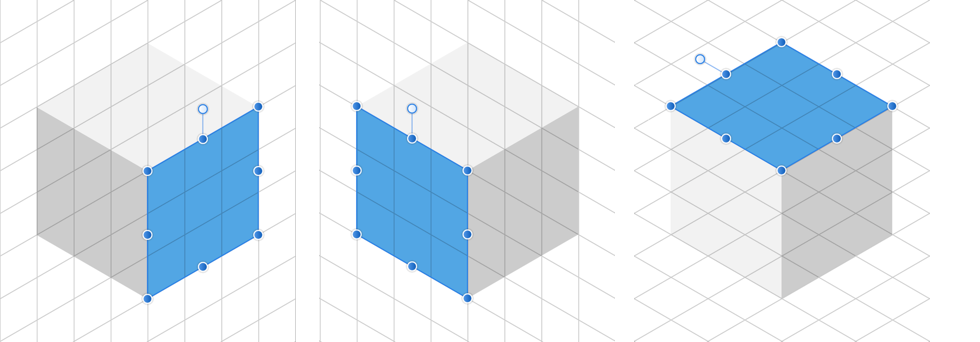
Affinity Designer lets you set up different axonometric grid types from the Grid context toolbar and change their grid spacing, divisions and grid colour. Once an axonometric grid is enabled, planes (front, side and top) can be switched between so you can automatically draw and transform geometric shapes and artistic text directly onto the active plane. Curves, closed shapes and placed images can be manually made to fit the active plane too.

Grids work best when combined with snapping. Object handles and curve nodes snap precisely to any grid line and line intersections.
![]() When drawing curves on plane, take advantage of the Cycle Selection Box setting on the Move Tool’s context toolbar. When tapped, the 'Planar bounds' option displayed will transform the curve’s selection box (not the object) to that of the current plane, allowing easier positioning/snapping of curve to grid.
When drawing curves on plane, take advantage of the Cycle Selection Box setting on the Move Tool’s context toolbar. When tapped, the 'Planar bounds' option displayed will transform the curve’s selection box (not the object) to that of the current plane, allowing easier positioning/snapping of curve to grid.
This ensures that objects will fit accurately to grid lines.