Clipping can also be used to confine an adjustment or mask to a single layer or layer group.



About clipping
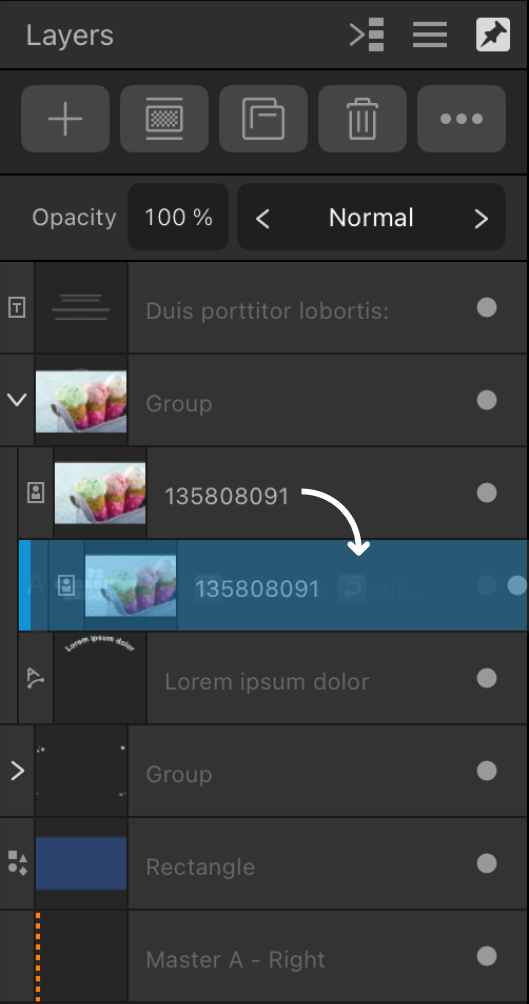
Any object can act as a parent or child in clipping relationships. Therefore both vector objects and pixel layer content can be either clipped or clipping objects.
When scaling a parent object, child (clipped) objects scale to maintain the correct aspect ratio. Scaling a clipped object has no effect on the parent object. A clipped object can be edited independently from its parent, e.g. adjusting colour, opacity, and/or blend mode.