Gradients
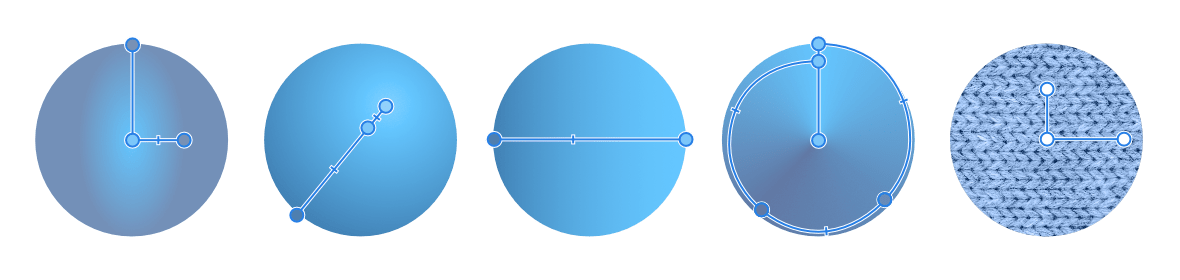
The Gradient Tool lets you draw a simple colour gradient across your object. The created fill path can be edited directly on the object to introduce more than two colours along the gradient path, introduce opacity, noise, reposition added colours or control colour transitions.