Voici quelques idées que vous pourriez mettre en œuvre avec Designer Persona. Pour pouvoir activer ce Persona, vous devez installer la version Designer 1.7 (ou ultérieure).
Conceptions de logos symbolisés ou cadres d’image
Les symboles vous permettent de mettre à jour simultanément toutes les instances d’un dessin « copié » dans votre publication en modifiant une unique instance ; vous avez la possibilité de désynchroniser tout objet que vous ne voulez pas mettre à jour automatiquement.
Exemple 1 (ci-dessous) : Un logo créé dans Designer Persona peut être symbolisé en conservant le logo principal sur la première page et en utilisant une version sans titre sur d’autres pages. Lorsque le dessin du logo change, toutes les occurrences du symbole se mettent automatiquement à jour sur toutes les pages.
Exemple 2 : Créez un cadre d’image à bordure, puis symbolisez-le. Créez des occurrences de symbole de ce cadre d’image, puis insérez-les dans toute votre publication. Toute modification ultérieure du cadre sera globale et automatique.


Outil Angle
Les objets vectoriels possédant des angles aigus peuvent être arrondis pour améliorer leur aspect visuel.
Exemple : Si vous avez une forme ou un cadre d’image, vous pouvez faire glisser l’angle aigu vers l’intérieur pour arrondir cet angle à votre gré.


Pinceau vectoriel et outil Crayon
Le dessin vectoriel et les traits de crayon peuvent ajouter une touche de créativité supplémentaire à votre publication, en particulier si vous utilisez le stabilisateur de trait et une tablette graphique avec sensibilité à la pression pour lisser le tracé.
Exemple : Ajout de traits décoratifs pour améliorer la présentation d’éléments tels que les menus.


Effets multitraits/multiremplissages
Un objet est généralement doté d’un seul trait et d’un seul remplissage. En utilisant la sous-fenêtre Apparence de Designer Persona, tout objet peut posséder plusieurs traits et remplissages, disposés sur l’axe Z, chacun avec une couleur unie ou dégradée, et son propre mode de fusion et ses propriétés.
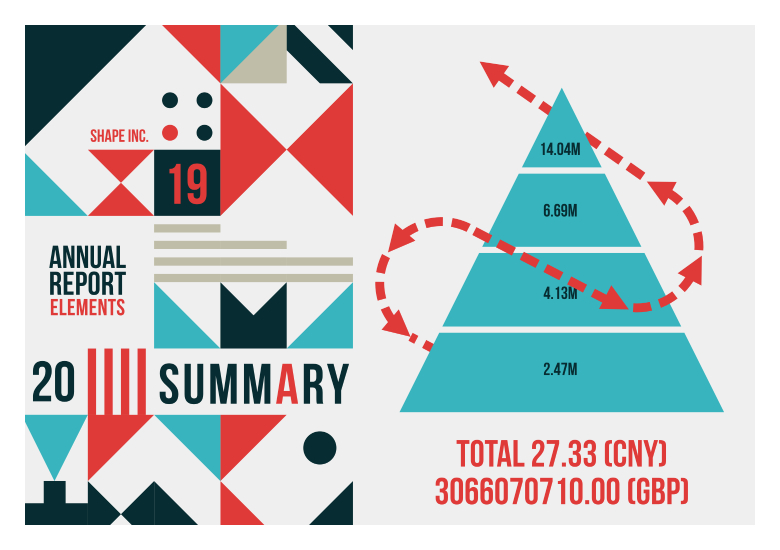
Exemple : Des formes géométriques ou abstraites dotées de contours intéressants peuvent ajouter de l’attrait à une forme peu engageante. Des titres de livre et des intitulés de section composés avec un texte artistique, une fois convertis en courbes, peuvent également se voir attribuer des propriétés multitraits et multiremplissages.


Mise en plan isométrique facile
A l’aide de la sous-fenêtre Isométrique de Designer Persona, vous pouvez dessiner et éditer des objets sur trois plans sur une grille isométrique, adapter des objets 2D au plan et transformer des objets planaires d’un plan à un autre.
Exemple : Création de dispositions pour la conception d’interface utilisateur/de jeux, de modèles de conception numérique, de maquettes ou de dessins qui bénéficient de ce style.

