Layer clipping
Clipping involves positioning one object inside another. The path of the parent object becomes the new boundaries for the child object. Any areas of the child object which lie outside the parent object's path are masked (hidden).



Clipping involves positioning one object inside another. The path of the parent object becomes the new boundaries for the child object. Any areas of the child object which lie outside the parent object's path are masked (hidden).



When scaling a parent object, child (clipped) objects scale to maintain the correct aspect ratio. Scaling a clipped object has no effect on the parent object. A clipped object can be edited independently from its parent, e.g. adjusting color, opacity, and/or blend mode.
Any object can act as a parent or child in clipping relationships. Therefore both vector and pixel objects can be either clipped or clipping objects.
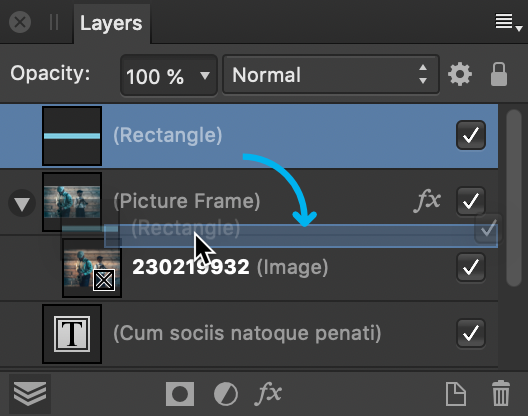
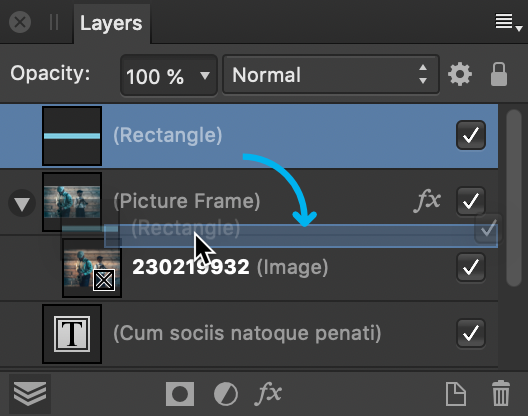
The clipped object is nested within the clipping object in the Layers panel. The clipped object has become a child of the clipping object.
The clipped object can now be moved and edited as needed.