About dot/dash line styles
Stroke properties on the Pen Tool's or shape tool's context toolbar let you change your stroke into a dotted or dashed line. For either, the Dash Pattern controls appear when the Dash Line Style is set.
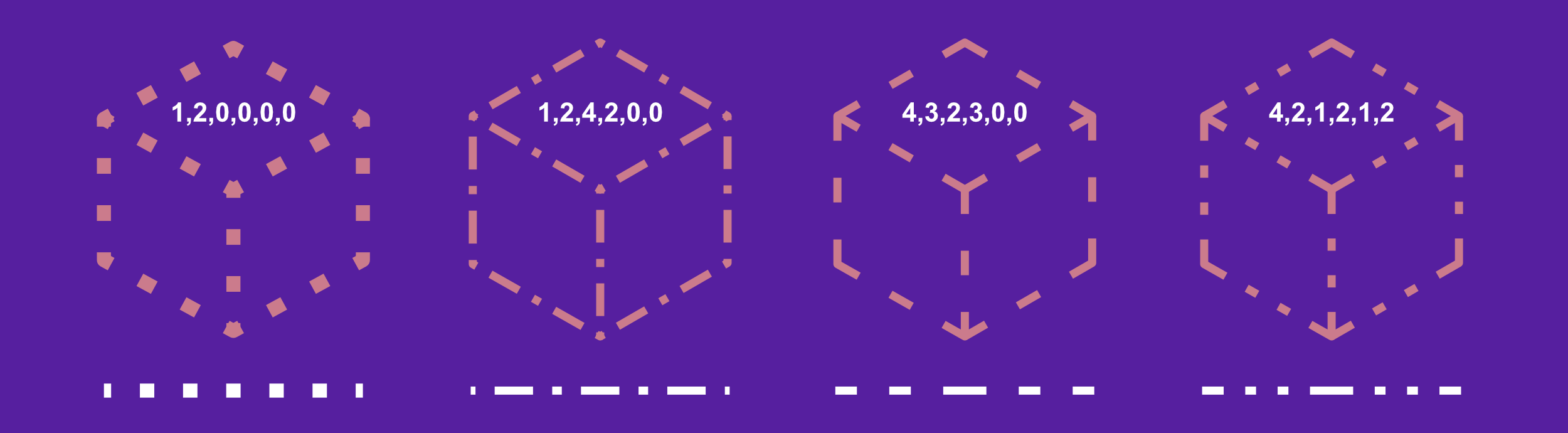
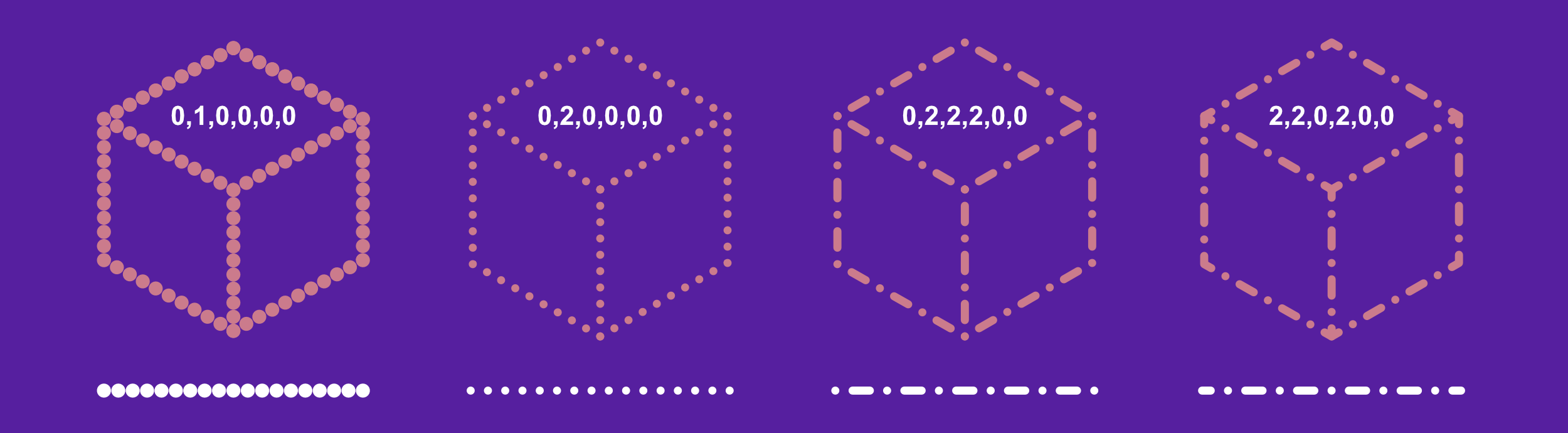
A section of the panel sets the line's pattern using three number pairs:

- The first two dash and gap values set the length of the initial dot/dash and subsequent space, respectively. This gives a uniform pattern. Ensure the third/fourth and fifth/sixth pairs are set to 0 (as shown above).
- The third/fourth and fifth/sixth pair values, when set, introduce a more complex pattern by setting a different size for additional dots/dashes and spaces.
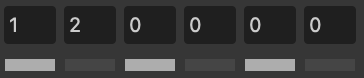
To configure, you can enter values directly or drag the dash (white) or gap (black) strips under the number sequence to the left or right to adjust in 0.1 increments.
![]() When enabled, Balanced Dash Pattern applies the pattern to the shape's outline so it appears seamless along the outline and is symmetrical at all corners. When Balanced Dash Pattern is disabled, you can set the phase value to manually 'shift' the dot/dash line style along so the design begins at a different point in the style's sequence.
When enabled, Balanced Dash Pattern applies the pattern to the shape's outline so it appears seamless along the outline and is symmetrical at all corners. When Balanced Dash Pattern is disabled, you can set the phase value to manually 'shift' the dot/dash line style along so the design begins at a different point in the style's sequence.