关于颜色面板
颜色面板可在多种颜色模式—RGB、RGB 十六进制、HSL、CMYK、LAB 和灰阶—下运行,而且有不同的颜色表示方式—使用滑块、色轮(仅 HSL)或颜色方框。还可以从此面板内应用颜色着色。

激活的颜色选择器显示在两个颜色选择器的前面。选择新颜色时会将其应用于激活的颜色选择器。
对于矢量形状、线条和文本,颜色选择器将用于笔画和填充色,而不是分别用于原色和合成色。
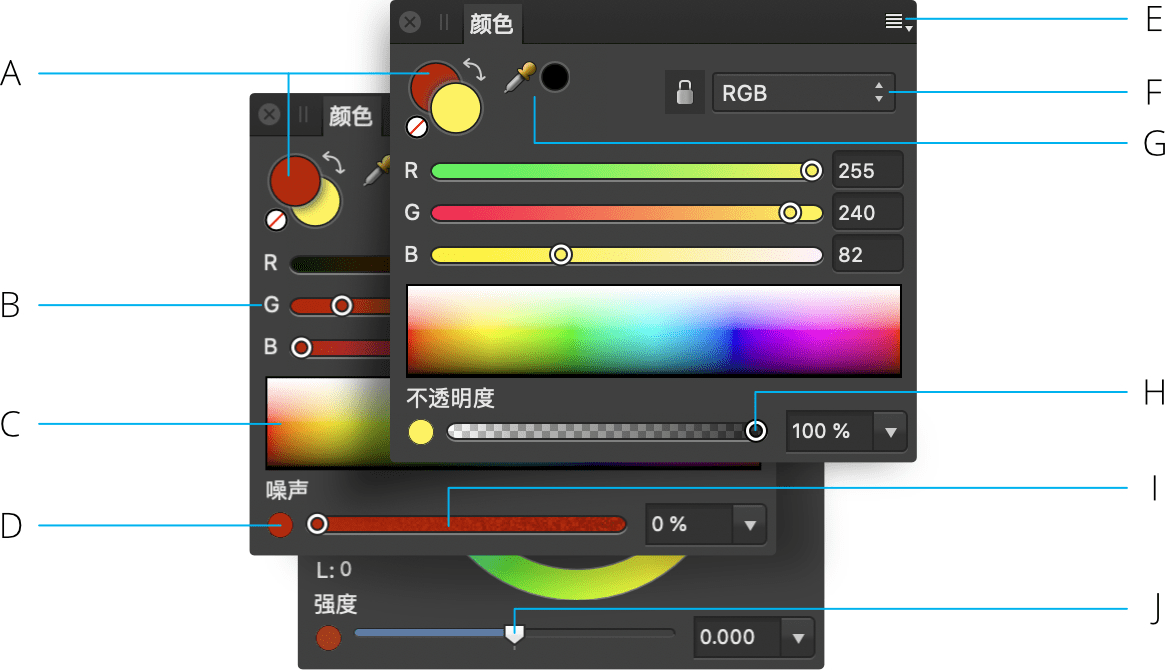
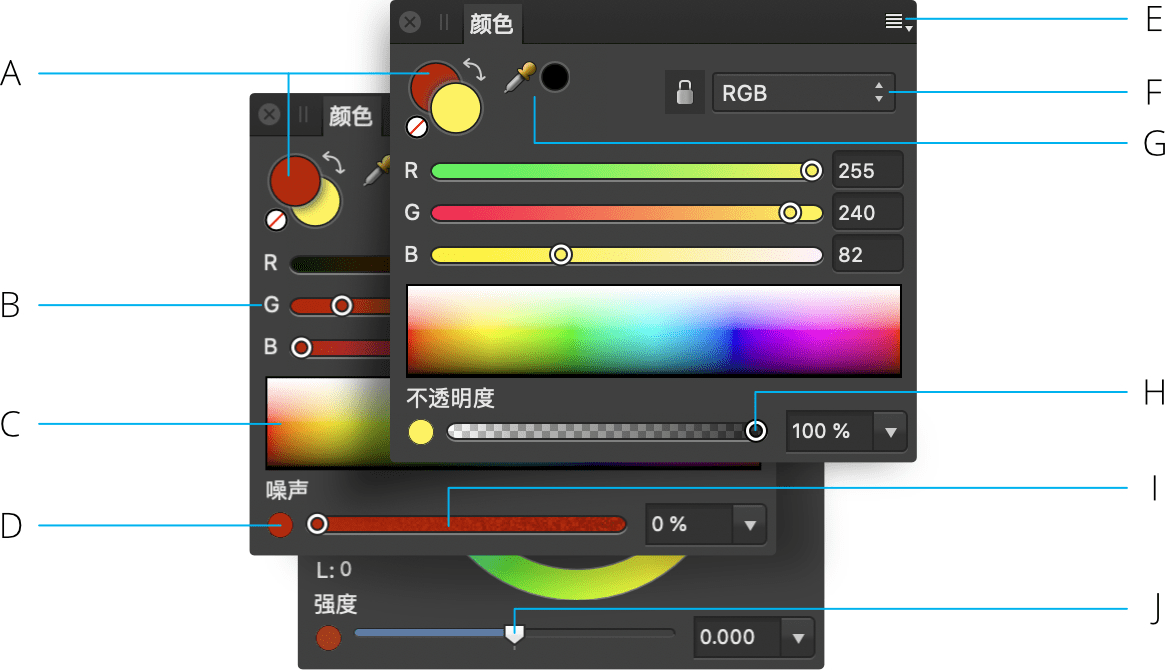
颜色面板用于为各种画笔工具选择颜色以及将颜色应用到矢量形状、线条和文本的笔画和填充。
颜色面板可在多种颜色模式—RGB、RGB 十六进制、HSL、CMYK、LAB 和灰阶—下运行,而且有不同的颜色表示方式—使用滑块、色轮(仅 HSL)或颜色方框。还可以从此面板内应用颜色着色。

激活的颜色选择器显示在两个颜色选择器的前面。选择新颜色时会将其应用于激活的颜色选择器。
对于矢量形状、线条和文本,颜色选择器将用于笔画和填充色,而不是分别用于原色和合成色。
通过颜色面板,只需单击几下就可以设置工具要使用的颜色。不透明度和噪声是可以通过滑块应用的更进一步颜色属性。此外,对于 32 位无边界 HDR 文档,强度属性可用作创建无界颜色值的滑块。
![]() 当在“颜色”面板中选择颜色时,可以选择各种选择首选项和颜色模型值。在“面板首选项”菜单中更改颜色选择首选项。
当在“颜色”面板中选择颜色时,可以选择各种选择首选项和颜色模型值。在“面板首选项”菜单中更改颜色选择首选项。
根据选择的颜色模型,还可以选择在 8 位、16 位或百分比模式下工作。
有些选择方法允许您使用非 RGB 值来设置颜色。这样不会更改文档的工作颜色配置文件,但是会更改颜色的输入值。
![]() 通过“面板首选项”菜单可访问下列颜色选择首选项:
通过“面板首选项”菜单可访问下列颜色选择首选项:
![]() 对于任何选定的对象,“颜色”面板将记住创建对象的颜色模式。相反,使用滑块可以锁定颜色模式(例如,CMYK 滑块)以防止模式改变。这样可以避免在使用样本条或选择使用不同颜色模式创建的其他对象后无意中转换到其他模式。此锁定仅适用于当前会话;后续会话将默认使用 HSL 色轮。
对于任何选定的对象,“颜色”面板将记住创建对象的颜色模式。相反,使用滑块可以锁定颜色模式(例如,CMYK 滑块)以防止模式改变。这样可以避免在使用样本条或选择使用不同颜色模式创建的其他对象后无意中转换到其他模式。此锁定仅适用于当前会话;后续会话将默认使用 HSL 色轮。
拾取器允许您在 Affinity Photo 内或外对颜色取样,然后在您的设计中使用。
在选择颜色并应用到工具或内容后,有多种方式保留此颜色,以备以后使用。
![]() 通过“面板首选项”菜单可访问下列选项。
通过“面板首选项”菜单可访问下列选项。