Gradient editing
The Gradient Tool does a great job in drawing a simple color gradient across layers (pixel layers, fill layers, adjustment layers, live filter layers, layer masks) as well as vector and text content. However, you might want to apply a more complex fill, introducing more than two colors along the gradient path, adjust where each color is positioned and/or control color transitions. You can do this in two ways.
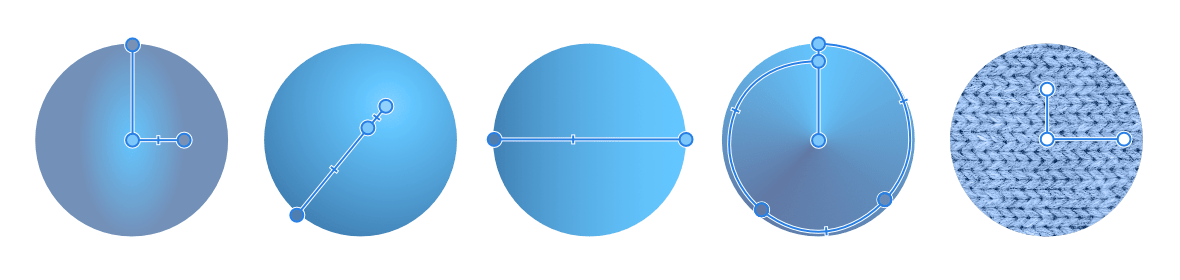
- Directly on the Gradient tool path.
- Via the tool's context toolbar.
Using the former, you modify the gradient by eye; the latter lets you design with precision and absolute control.
If you apply a gradient directly to your image's layer you'll destroy the layer content. Instead, apply gradients to a separate pixel, fill, adjustment, filter, mask or vector layer. With Fill layers, your gradient path will additionally remain editable.