About layers
Layers let you organise the contents of your design into a logical tiered structure for better creative composition and object management.

Layers let you organise the contents of your design into a logical tiered structure for better creative composition and object management.

You can think of each layer as being like an individual drawer in a clothes chest of drawers. Within that drawer you place shirts or blouses that are stacked on top of each other. In layer management, these clothes items are our individual vector objects, sometimes overlapped, sometimes not. Using our analogy, if your chest of drawers was see-through and you looked directly down from above it, you would see the topmost drawer contents in the foreground, the bottom contents in the background, and all other contents ordered in between.
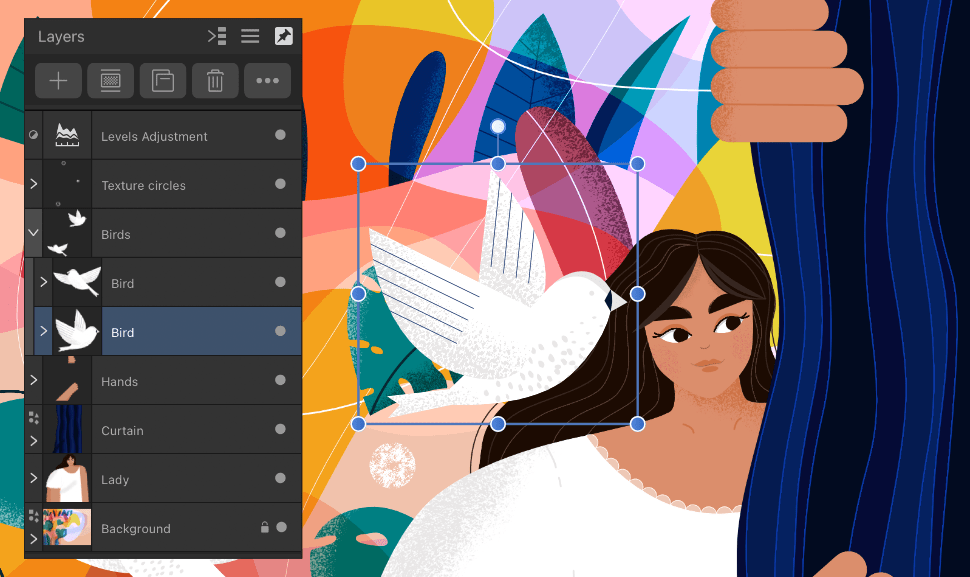
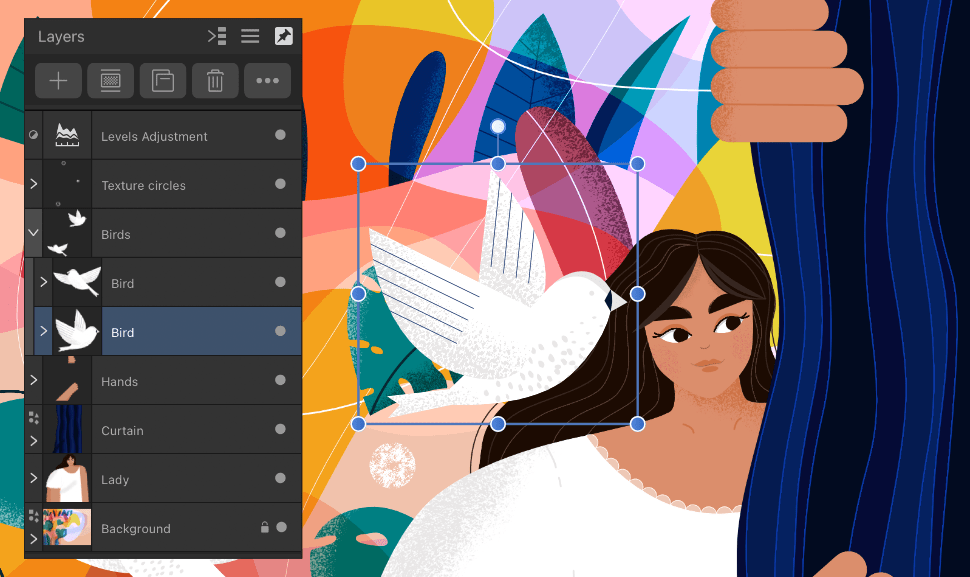
All layer management is carried out from the Layers panel.
Here are some important points regarding layers:


There are several types of layers that can be created. Each type is identified on the Layers panel with a unique icon, shown at the beginning of the layer entry.
| Panel icon | Description |
|---|---|
 | Vector—used for placing vector objects into. |
| Pixel—used for pixel-based editing. | |
 | Shape—for geometric shapes created with shape tools. |
 | Curve—for open curves and closed shapes drawn with Pen Tool or Pencil Tool. |
 | Artistic Text—for scalable text. |
 | Frame Text—for story text contained within a frame. |
 | Path Text—for text that follows an open curve or a shape's outline. |
 | Shape Text—for text contained within a shape. |
 | Empty group—an empty group container for containing multiple objects as a single object. |
 | Mask—defines what content is hidden to reveal layers beneath. |
 | Image—self-contained placed images that retain the original image data including the colour profile. |
 | Linked/Embedded document—placed non-native documents (such as PDF, PSD, SVG, EPS) and native Affinity documents (afphoto, afdesign and afpub) files. |
 | Adjustment—used to correct or enhance a specific object, group, layer or the whole layer stack non-destructively. |