About the Constraints panel
Constraints are useful when designing for different devices simultaneously—they are labor saving and preserve accuracy. Objects are selectively responsive to resizing and transforms.
The Constraints panel lets you prevent child objects from being scaled when its parent object is resized. Anchoring the child object to its parent is also possible. Both scaling and anchoring can be applied to top, bottom, right or left of the child object.
The Constraints panel is hidden by default. It can be switched on via View>Studio when working in Designer or Pixel Persona.

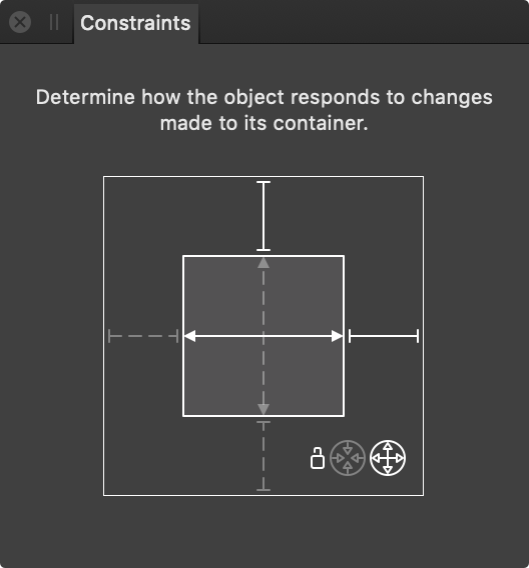
The outer box represents the container (parent object). The inner box represents the nested content (child object).